JavaScriptでダイアログフローを動かしてみたいと思います!
手順
まずは、インテントを作ります。
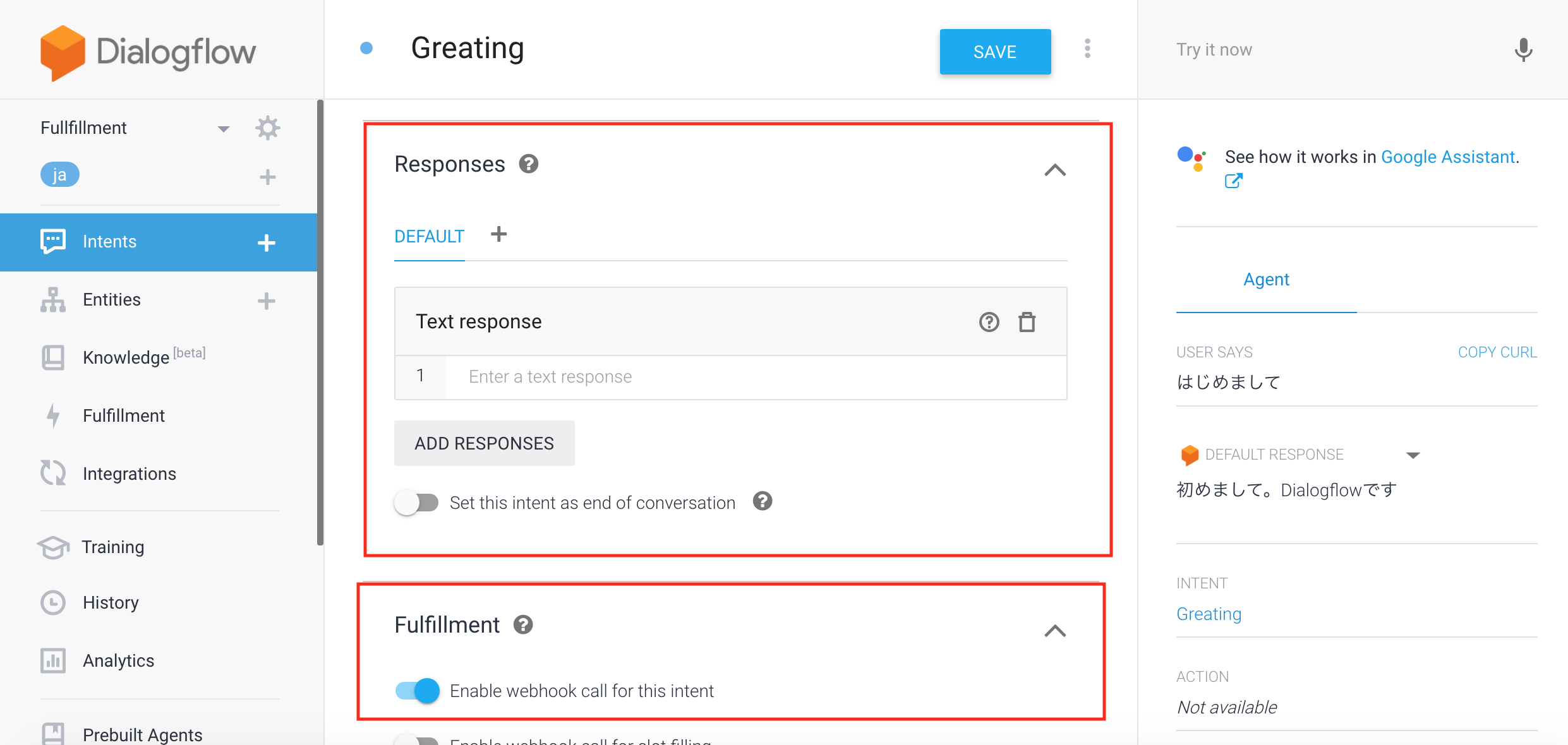
「Greating」というインテントを作成しました!「Training phrases」にサンプル発話を登録。

次に、重要ポイントとして、「Responses」には何も書かないことです。その次のタブにある「Fulfillment」のウェブホックを有効にするという箇所を「有効」にしてください。
Fullfillmentでコードを書く

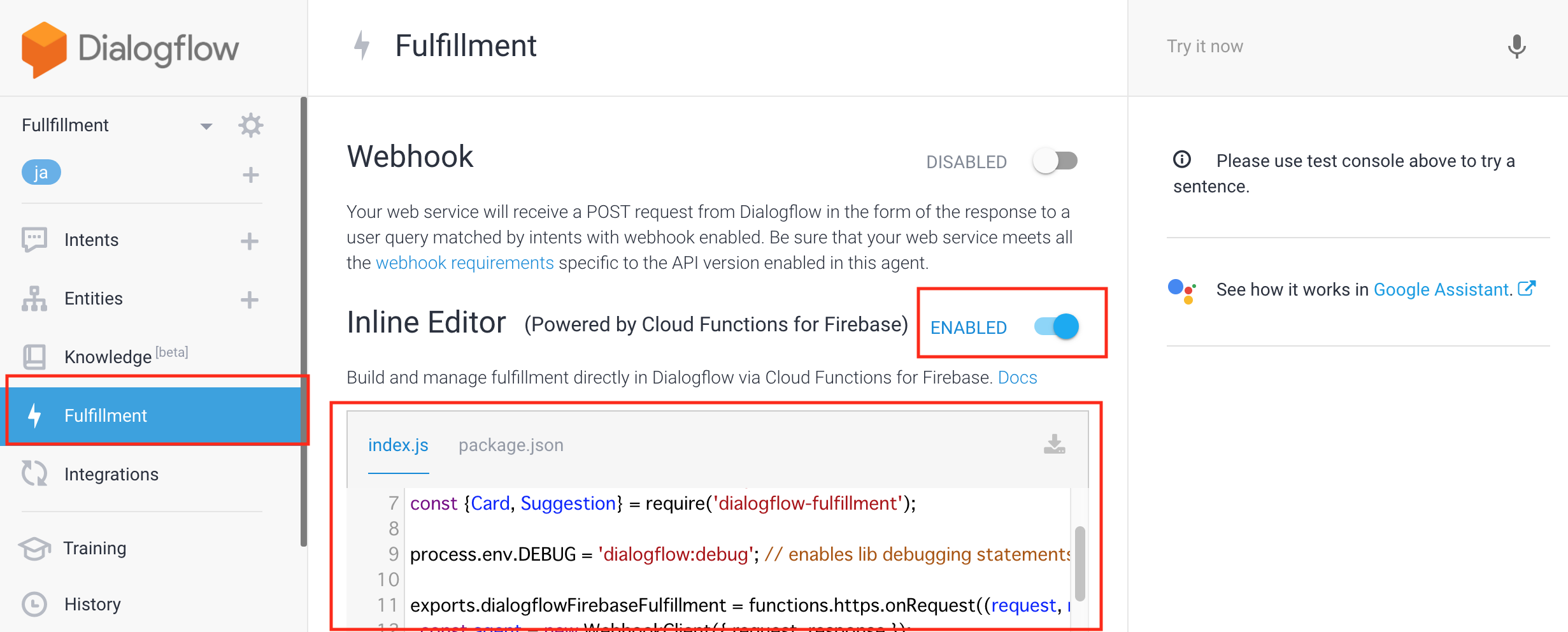
メニューから「Fullfillment」を開き、Inline Editorを「有効」にします。すると、プログラムを書ける画面が表示されますので、ここにコーデイングしていきます。
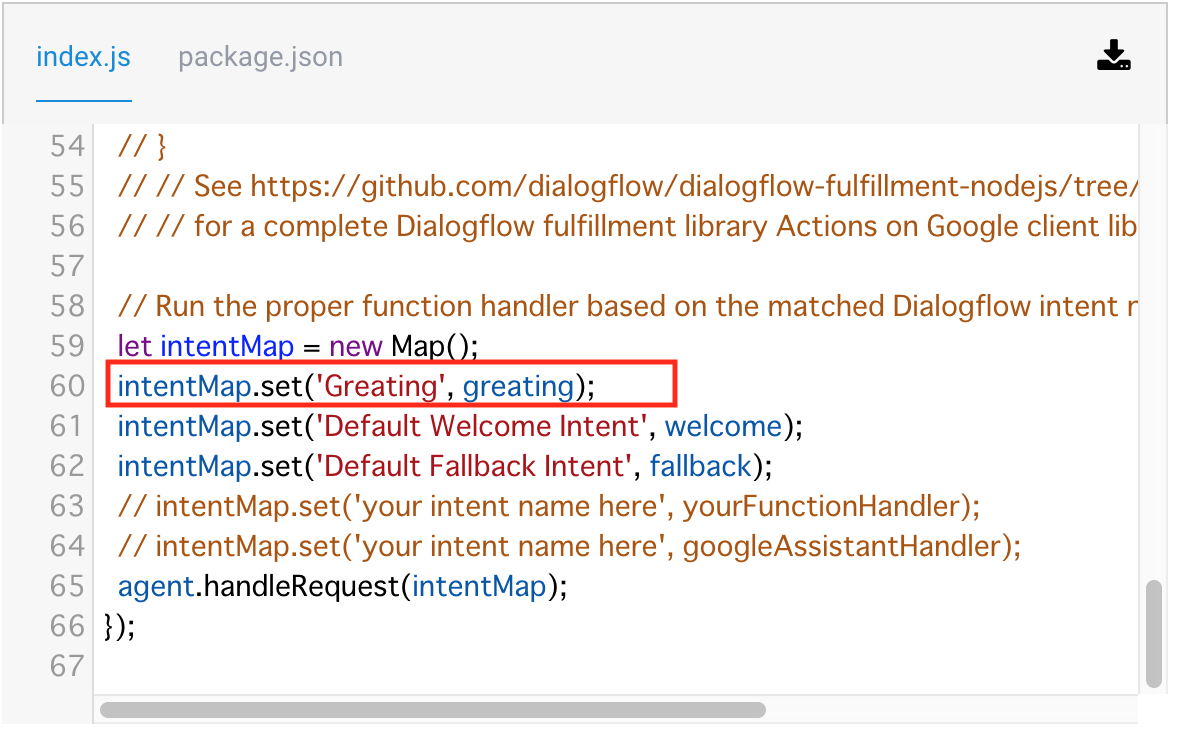
JSファイルの一番下に記載されている以下の場所に、「intentMap.set(‘Intent名’, ファンクション名 );」を書く。

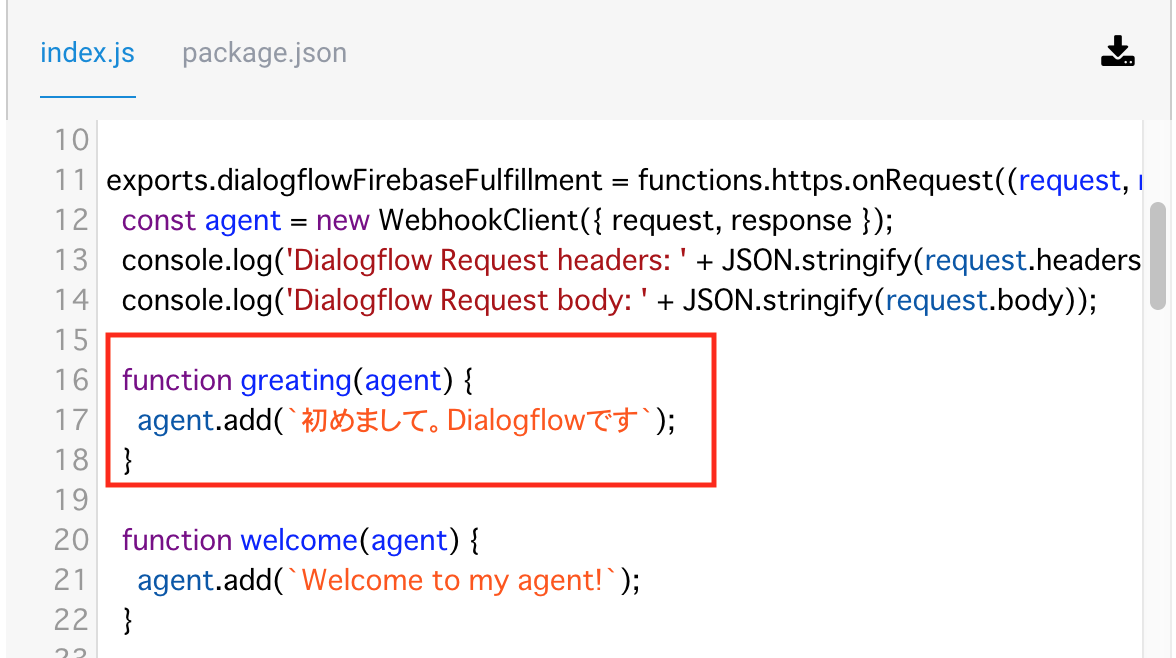
以下のようにファンクションを追記。

コードを書くのは、上記2つだけでOK。あとは「Save」ボタンを押します。しばらく待って試してみてください。「はじめまして」と入力してみると、「初めまして。Dialogflowです」という返答がかえってきました。
【Web開発初心者向け!】Web開発入門完全攻略 充実の18時間コース
![]()
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
![]()








