へっぽこプログラマーがFlutterで縦棒グラフと横棒グラフを作成してみました。コピペで使えるコードはこちら。
Flutterグラフ完成画像


Flutterコピペで使えるグラフ
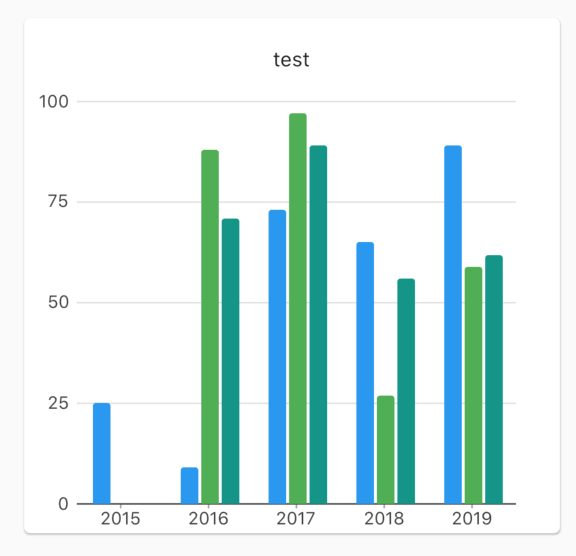
縦棒グラフ

コードをコピペ
import ‘package:flutter/material.dart’;
import ‘dart:math’;
import ‘package:charts_flutter/flutter.dart’ as charts;void main() {
runApp(new MaterialApp(
home: new ChartsDemo(),
));
}class ChartsDemo extends StatefulWidget {
ChartsDemo() : super();final String title = “Charts Demo”;
@override
_ChartsDemoState createState() => _ChartsDemoState();
}class _ChartsDemoState extends State<ChartsDemo> {
List<charts.Series> seriesList;static List<charts.Series<Sales, String>> _createRandomData() {
final random = Random();final desktopSalesData = [
Sales(‘2015’, random.nextInt(100)),
Sales(‘2016’, random.nextInt(100)),
Sales(‘2017’, random.nextInt(100)),
Sales(‘2018’, random.nextInt(100)),
Sales(‘2019’, random.nextInt(100)),
];final tabletSalesData = [
Sales(‘2015’, random.nextInt(100)),
Sales(‘2016’, random.nextInt(100)),
Sales(‘2017’, random.nextInt(100)),
Sales(‘2018’, random.nextInt(100)),
Sales(‘2019’, random.nextInt(100)),
];final mobileSalesData = [
Sales(‘2015’, random.nextInt(100)),
Sales(‘2016’, random.nextInt(100)),
Sales(‘2017’, random.nextInt(100)),
Sales(‘2018’, random.nextInt(100)),
Sales(‘2019’, random.nextInt(100)),
];return [
charts.Series<Sales, String>(
id: ‘Sales’,
domainFn: (Sales sales, _) => sales.year,
measureFn: (Sales sales, _) => sales.sales,
data: desktopSalesData,
fillColorFn: (Sales sales, _) {
return charts.MaterialPalette.blue.shadeDefault;
},
),
charts.Series<Sales, String>(
id: ‘Sales’,
domainFn: (Sales sales, _) => sales.year,
measureFn: (Sales sales, _) => sales.sales,
data: tabletSalesData,
fillColorFn: (Sales sales, _) {
return charts.MaterialPalette.green.shadeDefault;
},
),
charts.Series<Sales, String>(
id: ‘Sales’,
domainFn: (Sales sales, _) => sales.year,
measureFn: (Sales sales, _) => sales.sales,
data: mobileSalesData,
fillColorFn: (Sales sales, _) {
return charts.MaterialPalette.teal.shadeDefault;
},
)
];
}barChart() {
return charts.BarChart(
seriesList,
animate: true,
vertical: true,);
}@override
void initState() {
super.initState();
seriesList = _createRandomData();
}@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Container(
height: 400,
padding: EdgeInsets.all(20),
child: Card(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.only(top: 20),
child: Text(“test”),
),Expanded(
child: Container(
padding: EdgeInsets.only(left: 10, right: 10),
child: barChart(),
))
]
),
),
),
),
);
}
}class Sales {
final String year;
final int sales;Sales(this.year, this.sales);
}
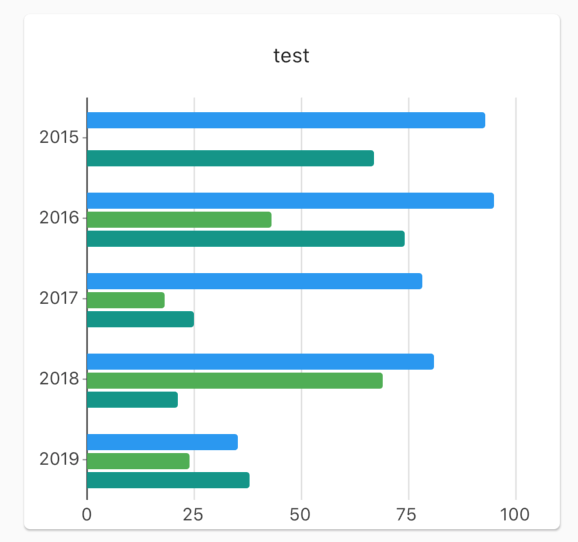
横棒グラフ

上記の縦棒グラフのコードの中の「vertical:true」を「vertical:false」に変更するだけ♪
barChart() {
return charts.BarChart(
seriesList,
animate: true,
vertical: false,);
}
Flutterグラフ応用編
さらに、棒グラフの応用編です。
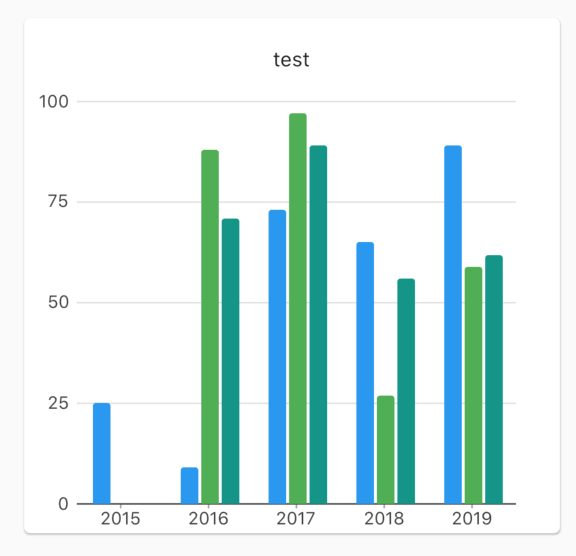
3つのデータを一つのバーにまとめるグラフ
何ていうグラフか正式名称がわからないですが、上記の3つのデータを一つのバーにまとめて表示することもできます。

これも、[barChart()]内に1行追加しただけ。
barChart() {
return charts.BarChart(
seriesList,
animate: false,
vertical: true,
barGroupingType: charts.BarGroupingType.stacked,);
}
【Web開発初心者向け!】Web開発入門完全攻略 充実の18時間コース
![]()
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
![]()