Flutterで折れ線グラフの作り方をご紹介します。Flutterのチャートライブラリを使うのですが、サンプルコードをそのまま入れても動きません。なんとか、上手く行ったので残しておきます。
折れ線グラフ完成イメージ

折れ線グラフ
このサンプルコードを使います。
https://google.github.io/charts/flutter/example/line_charts/simple.html
このコードそのままコピペしても使えなくてハマりました。。。
Step1
「pubspec.yaml」に「charts_flutter: ^0.9.0」を入れる。
https://pub.dev/packages/charts_flutter/install
Step2
Dartファイルを作成
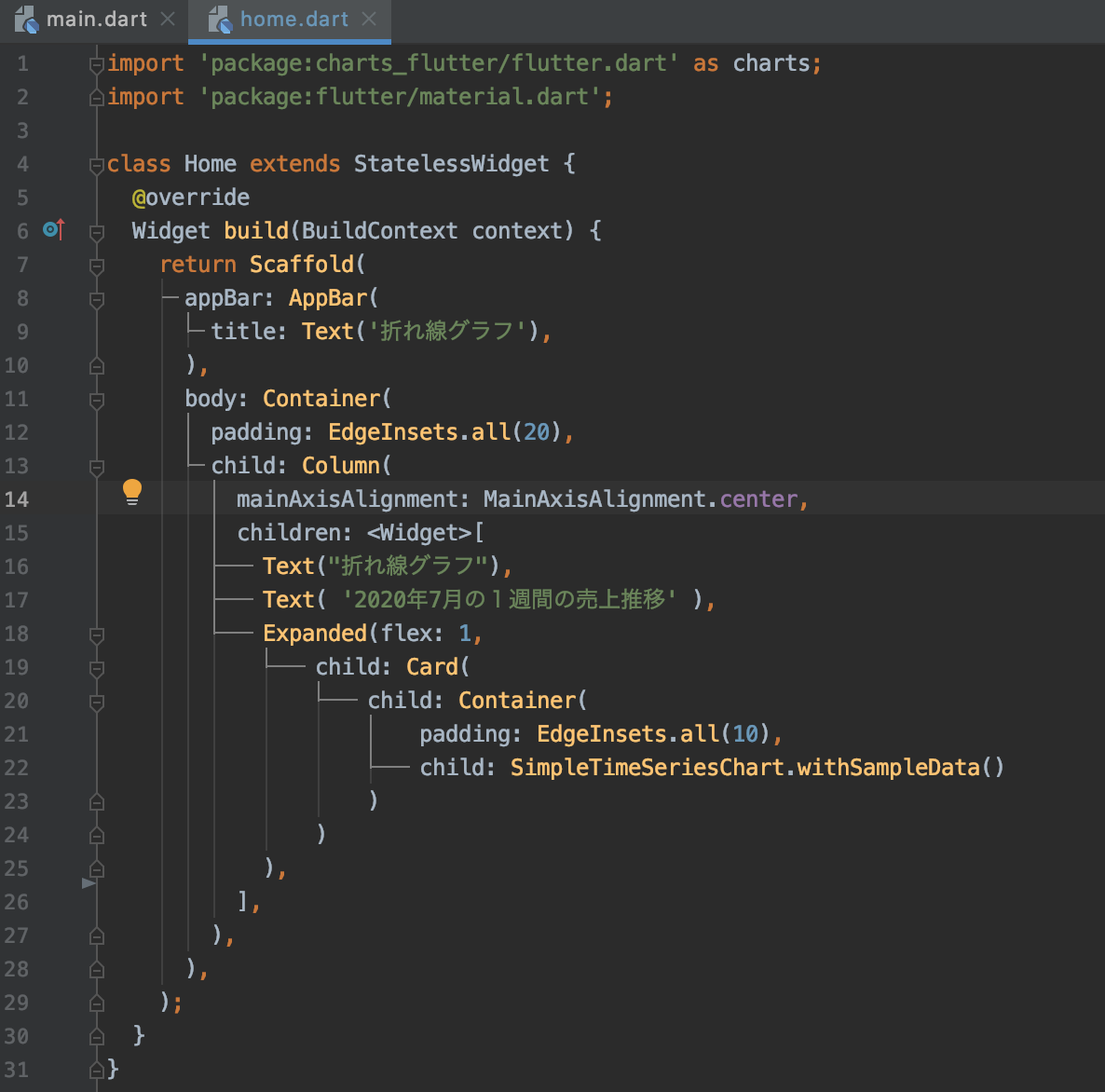
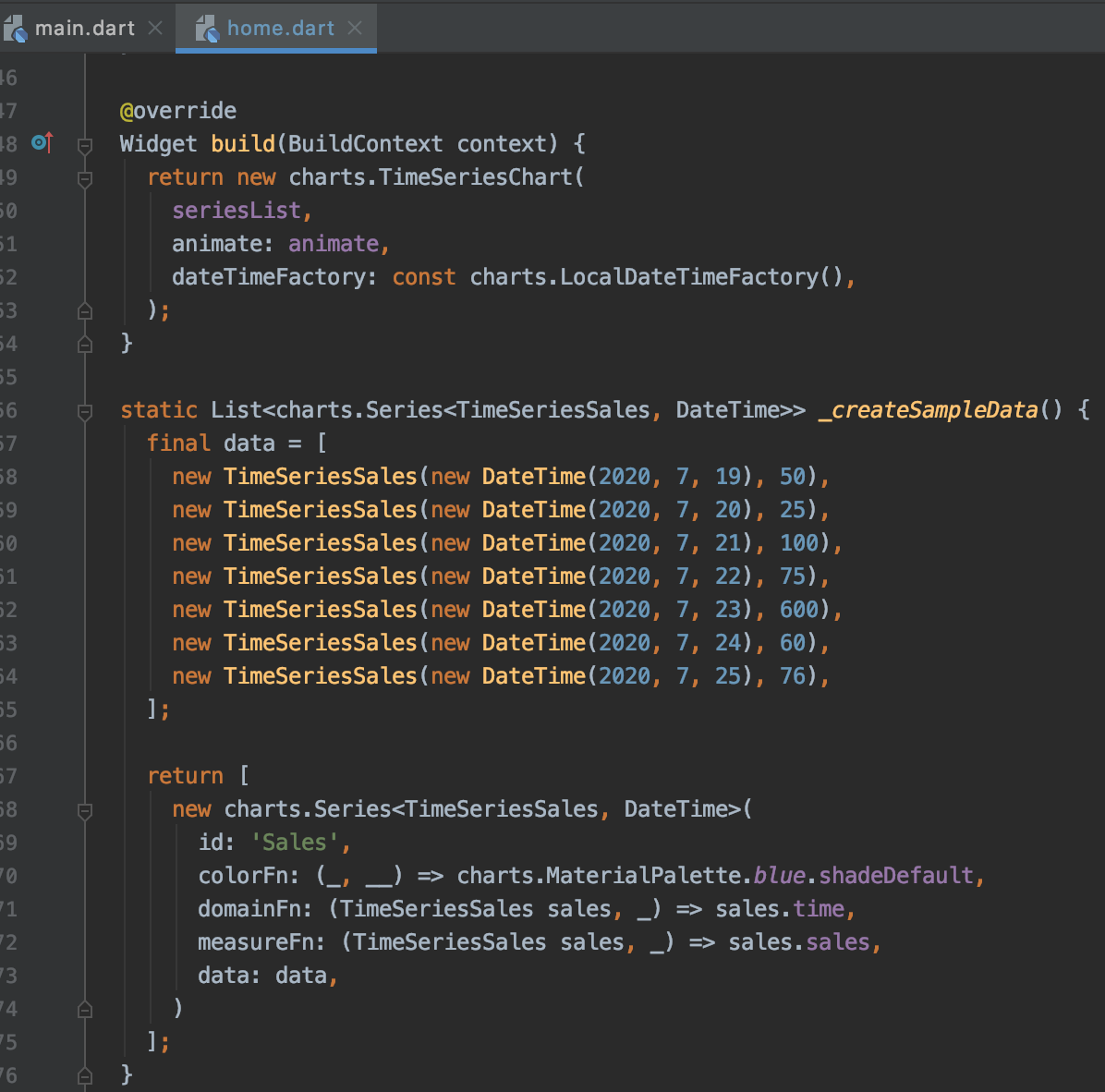
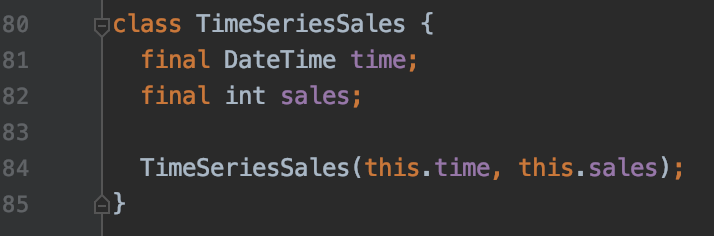
全コードはこちら
https://github.com/37malin/flutter_simple_line_chart/blob/master/lib/home.dart
まとめ
ライブラリのサンプルコードそのままでは動かず、Expandを入れると上手くいきました♪
【Web開発初心者向け!】Web開発入門完全攻略 充実の18時間コース
![]()
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
![]()