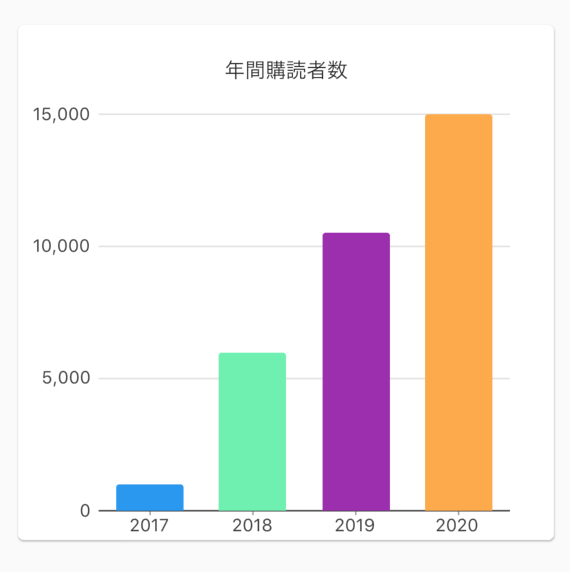
Flutterで棒グラフを作ってみました!
Flutter棒グラフ完成画像

コピペするだけ!Flutter棒グラフのコード
準備編
「pubspec.yaml」ファイルcharts_flutterを記載
詳細はこちら:
https://pub.dev/packages/charts_flutter#-readme-tab-
dartファイルはmain入れると4つ。
- main.dart
- home.dart
- subscriber.dart
- subscriber_chart.dart
main.dart以外はフォルダ名はお好きなのに設定してください。
main.dart
import ‘package:flutter/material.dart’;
import ‘home.dart’;
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
home: new HomePage(),
);
}
}
home.dart
import ‘package:charts_flutter/flutter.dart’ as charts;
import ‘package:flutter/material.dart’;
import ‘package:flutter_app_button/subscriber.dart’;
import ‘package:flutter_app_button/subscriber_chart.dart’;class HomePage extends StatelessWidget {
final List<SubscriberSeries> data = [
SubscriberSeries(
year: “2017”,
subscribers: 1000,
barColor: charts.ColorUtil.fromDartColor(Colors.blue),
),
SubscriberSeries(
year: “2018”,
subscribers: 6000,
barColor: charts.ColorUtil.fromDartColor(Colors.greenAccent),
),
SubscriberSeries(
year: “2019”,
subscribers: 10500,
barColor: charts.ColorUtil.fromDartColor(Colors.purple),
),
SubscriberSeries(
year: “2020”,
subscribers: 15000,
barColor: charts.ColorUtil.fromDartColor(Colors.orangeAccent),
),
];@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SubscriberChart(data: data),
),
);
}
}
subscriber.dart
import ‘package:charts_flutter/flutter.dart’ as charts;
import ‘package:flutter/foundation.dart’;class SubscriberSeries {
final String year;
final int subscribers;
final charts.Color barColor;SubscriberSeries({
@required this.year,
@required this.subscribers,
@required this.barColor});
}
subscriber_chart.dart
import ‘package:charts_flutter/flutter.dart’ as charts;
import ‘package:flutter/material.dart’;
import ‘package:flutter_app_button/subscriber.dart’;class SubscriberChart extends StatelessWidget {
final List<SubscriberSeries> data;SubscriberChart({@required this.data});
@override
Widget build(BuildContext context) {List<charts.Series<SubscriberSeries, String>> series
= [
charts.Series(
id: “Subscribers”,
data: data,
domainFn: (SubscriberSeries series, _) =>
series.year,
measureFn: (SubscriberSeries series, _) =>
series.subscribers,
colorFn: (SubscriberSeries series, _) =>
series.barColor,
)
];return Scaffold(
body: Center(
child: Container(
height: 400,
padding: EdgeInsets.all(20),
child: Card(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.only(top: 20),
child: Text(‘年間購読者数’),
),Expanded(
child: Container(
padding: EdgeInsets.only(left: 10, right: 10),
child: charts.BarChart(series, animate: true,)
))
]
),
),
),
),
);}
}
【Web開発初心者向け!】Web開発入門完全攻略 充実の18時間コース
![]()
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
![]()