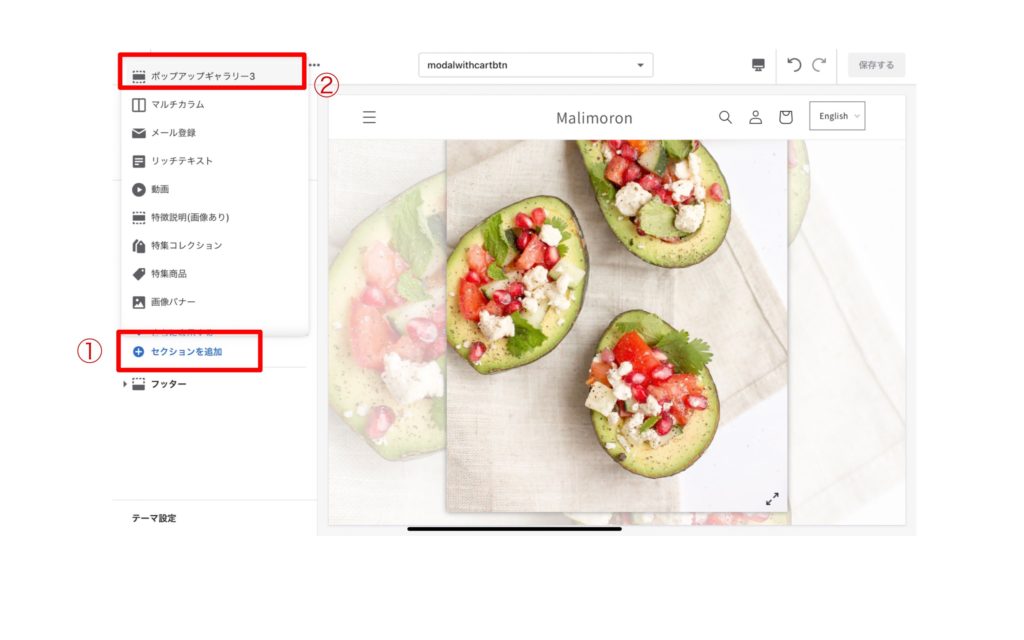
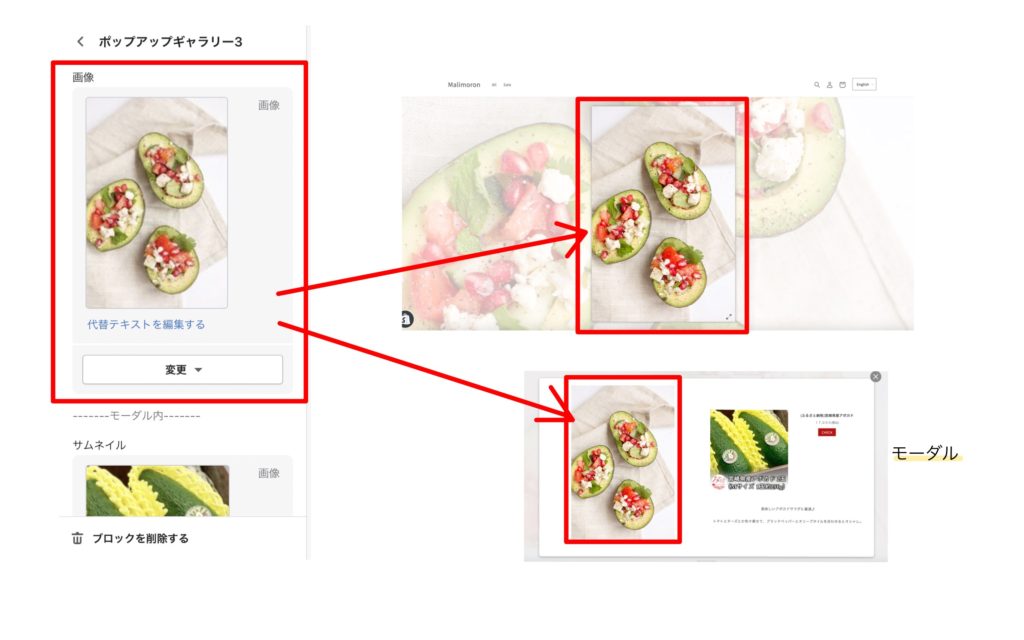
Shopifyのレイアウト変更で役立つセクション追加機能に、複数のギャラリー画像やカードをクリックすると、その要素に紐付けられたモーダルを表示できるようにした。
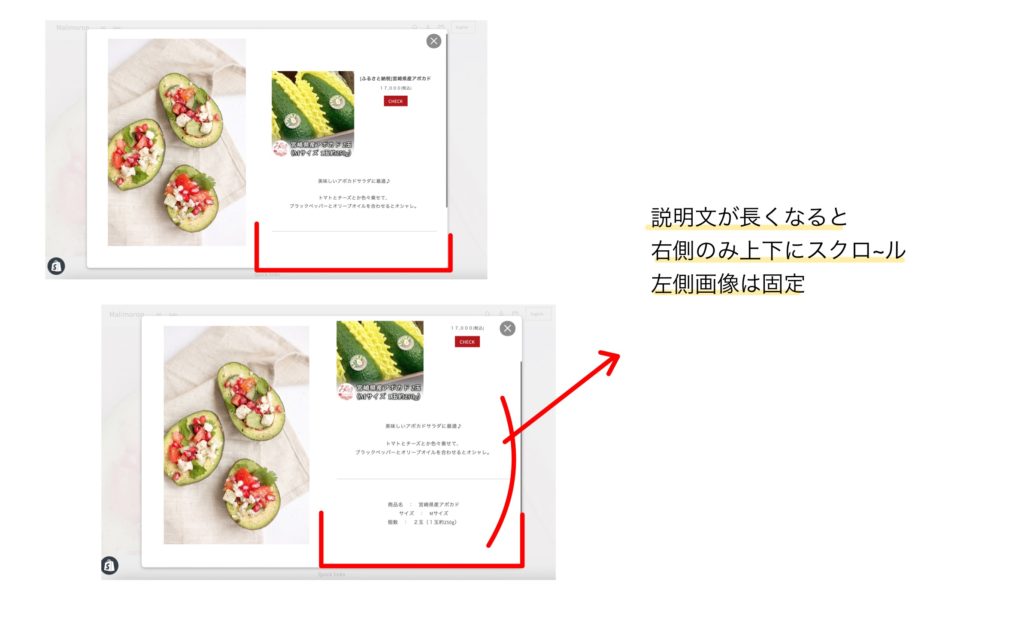
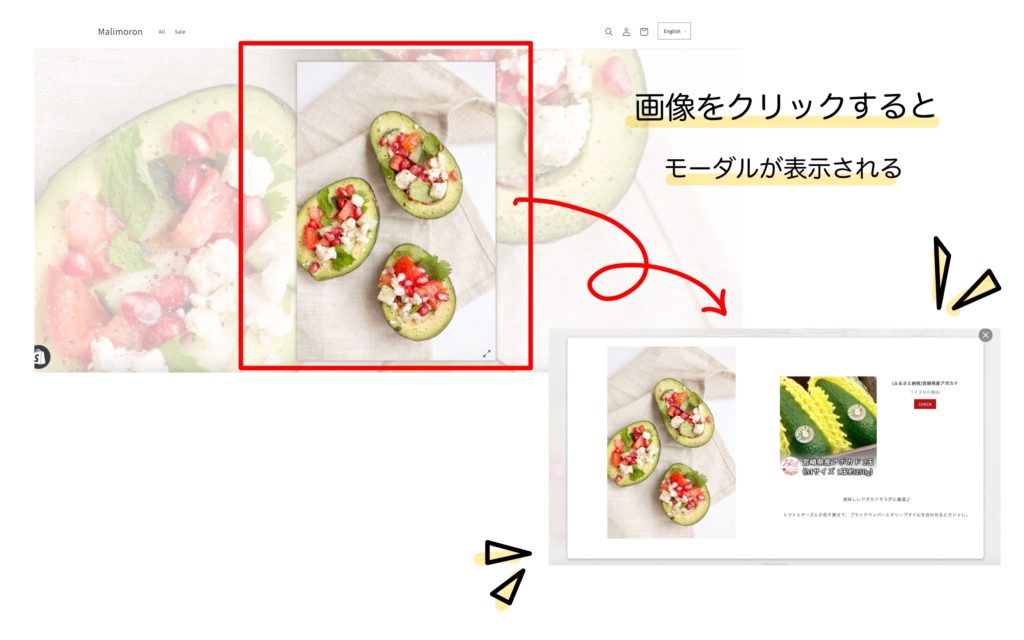
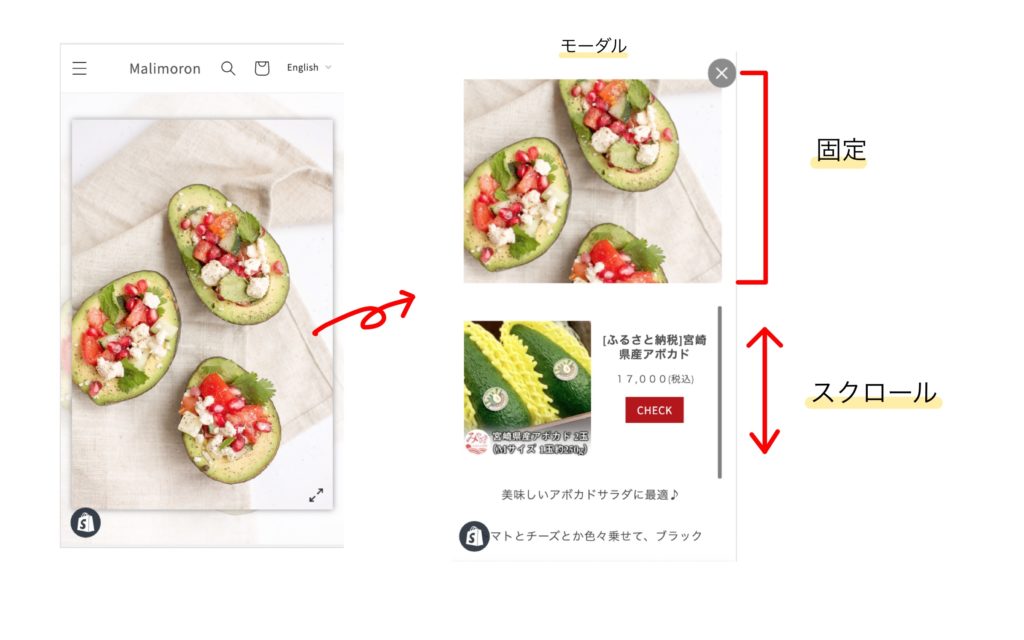
完成イメージ
PC

モバイル

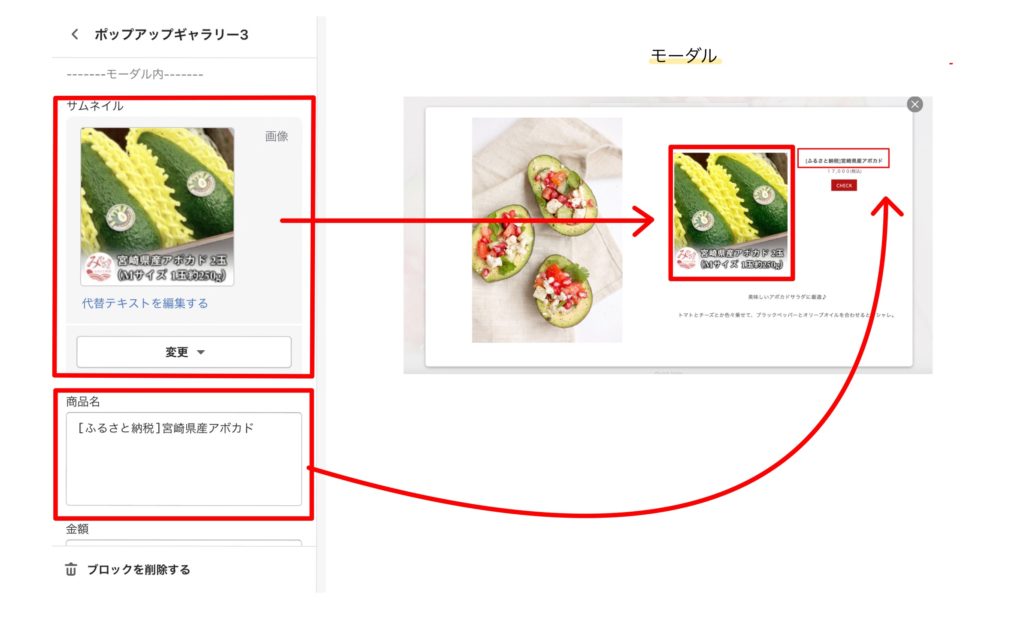
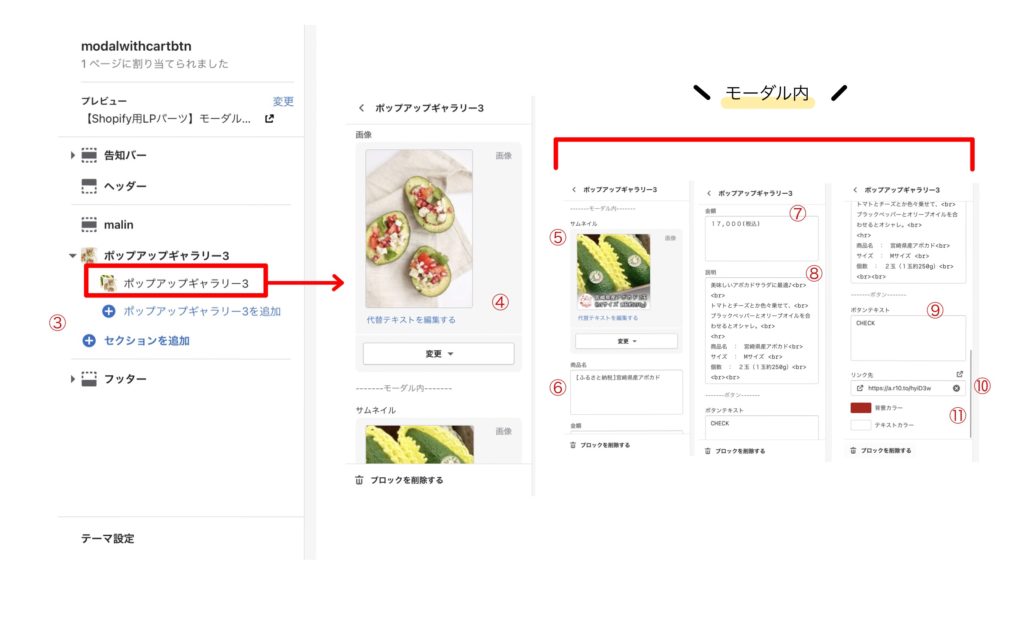
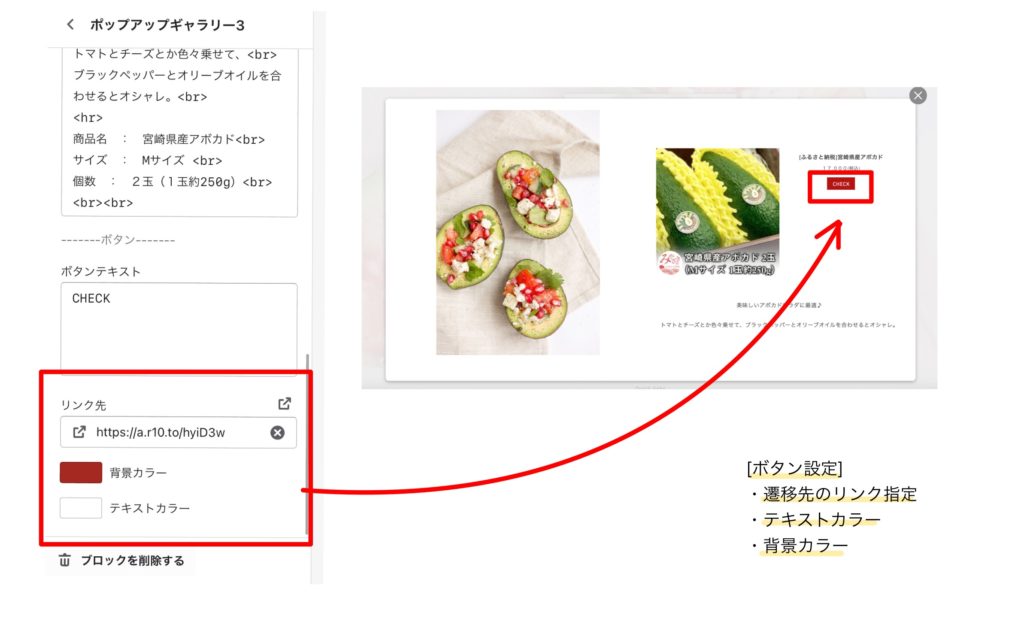
ショップオーナーさんにも優しいカスタマイズ
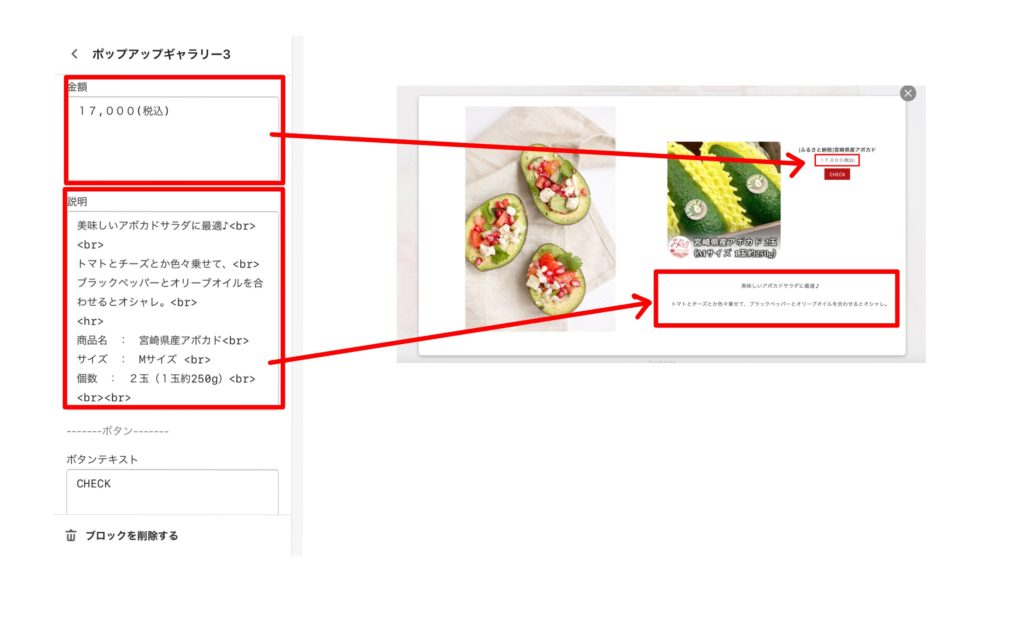
ショップオーナーさんでお好みの画像や見出し、説明、ボタンの色やリンクを自由に設定できるようにしました。
Dawnテーマをベースに作成。コピペで使えるテンプレートコードはnoteにまとめました。設置方法も載せてます。コピペで使えるテンプレートなので、HTML・CSSがわからなくても使えます。
【Web開発初心者向け!】Web開発入門完全攻略 充実の18時間コース
![]()
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
![]()